Sử dụng công cụ Inspect Element
Inspect Element là một công cụ rất hữu ích được tích hợp trong hầu hết mọi trình duyệt web. Công cụ này cho phép bạn xem xét mọi trang web và truy cập mã nguồn của trang web đó. Nhấp chuột phải vào bất kỳ trang web nào, nhấp vào Kiểm tra và bạn sẽ thấy các phần bên trong của trang web đó: mã nguồn, hình ảnh và CSS tạo nên thiết kế của trang web, phông chữ và biểu tượng mà trang web sử dụng, mã Javascript hỗ trợ hoạt ảnh,...Hoặc, bạn có thể sử dụng nó để thay đổi bất kỳ thứ gì bạn muốn trên trang.
Inspect Element là một công cụ hữu ích để sử dụng. Có một số cách dễ dàng để truy cập Inspect Element của Google Chrome. Chỉ cần mở một trang web mà bạn muốn sao chép, sau đó mở công cụ Inspect Element và làm theo các bước sau để sử dụng Inspect Element nhằm sao chép văn bản từ một trang web.
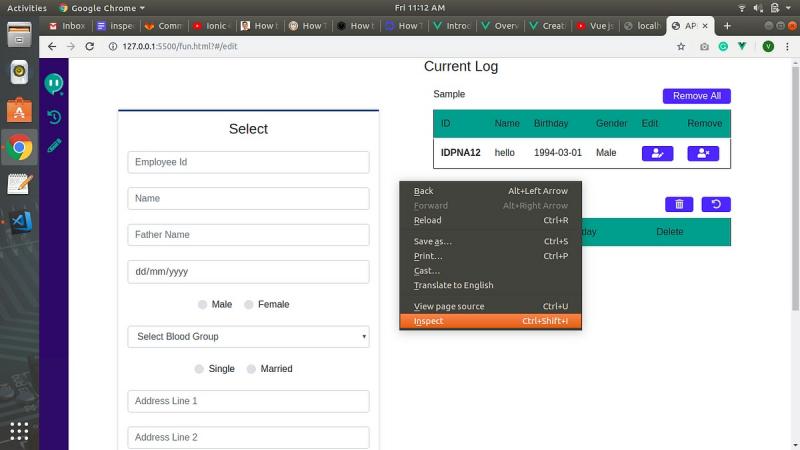
- Bước 1: Nhấp chuột phải vào bất kỳ đâu trên trang web để mở danh sách thả xuống và chọn tùy chọn cuối cùng, “Kiểm tra”.
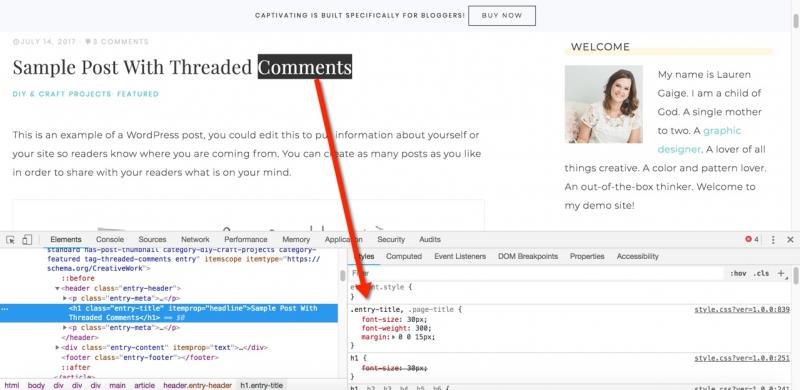
- Bước 2: Một thanh bên sẽ bật lên ở bên phải màn hình của bạn hoặc trong một số trường hợp là ở dưới cùng. Sử dụng công cụ chọn phần tử ở góc trên bên trái của trang web.
- Bước 3: Bấm vào văn bản bạn muốn sao chép trên trang web.
- Bước 4: Nhấp vào văn bản bạn muốn sao chép sẽ hướng bạn tới dòng mã trong cửa sổ Kiểm tra phần tử nơi bạn có thể dễ dàng sao chép nội dung của trang web qua cửa sổ Inspect Element.